top of page

Do Good Be Good:
Website Upgrade
Client: Do Good Be Good
Role: Information Architect Lead; Research Co-Lead; UX Writ Visual Design Committee
Timeline: 2.5 weeks
Tools: Figma, FigJam, Zoom, Google Docs, Trello, Slack
Design Team: Pacific Sprinters
Teammates:
Chris Villa - Research Lead
Glenna Garvey - Visual Design Lead
D’Niko Green - Ideation Lead
Graem Krietzman - Interaction Design Lead
Prototype:


What Is Do Good Be Good?
Do Good Be Good was founded by former AmeriCorps service member, Sharon Tewksbury-Bloom.
The overall goal for this business is to help AmeriCorps alumni navigate life post-service.
A major area of improvement for Do Good Be Good is the guidance and education of AmeriCorps alumni in regards to the Segal Education Award. The Segal Award is a monetary benefit for members who have completed service. The issue is that the education on how to use this award is lacking and many alumni end up not using the benefit.
Sharon tasked the Pacific Sprinters with designing an application with relevant resources to educate members and alumni on their Award options.
The top asks were:
-
An engaging or gamified user experience
-
Onboarding or filtering of relevant information
-
Consideration of various user scenarios
Options for Using the Education Award
AmeriCorps alumni are given 3 options for using their Segal Education Award:
This means they can transfer the funds from their award toward tuition payments for qualified schools, classes or programs.
1. Use the money for further education
2. Use the money to pay back student loans
This means they can apply funds toward qualified student loans that they had taken out previously.
3. Transfer the money to a dependent
This means they can transfer their award amount to a child or grandchild IF they were over the age of 55 at the start of service.
AmeriCorps alumni have access to their award for 7 years following the completion of their service.
Pre-Research Research
Before jumping into user interviews for this project, we took a look at the prior iteration of the app design for Do Good Be Good:

The design team who worked on this project previously implemented fun imagery, filtering of relevant info, and in-app resources explaining the details for each Education Award option.
Competitive Businesses to look at:

There are not a lot of direct competitors out there for Do Good Be Good offering AmeriCorps workshop facilitation.
The top direct competitor is the Non-Profit Career Coach, which:
- does NOT integrate gamification in their mobile experience
- facilitates person-to-person interactions and workshops
- allows for offline access
Alumni Insights Concerning the Segal Award
Interviews with 4 AmeriCorps alumni gave us the following findings:


Defining the Problem and Ideating Solutions
AmeriCorps alumni need a simple yet engaging way to access relevant information concerning their Education Award options so that they can make informed decisions about their life post-service prior to the award’s expiration.
How might we increase
confidence among users when facing decisions about their
Ed Award?
How might we
promote excitement &
interest from users while they
navigate online resources to learn
about their Ed Award?
How might we
efficiently guide users through
an educational experience that is
specific to their goals?
AmeriCorps Alum Persona


The Current Alumni Experience

Ideas for improving the user experience:
-
Deliver info in an engaging & interesting way to prevent boredom
-
Ensure information is clear to promote user confidence in subject matter
-
Organize information to be easily sorted through
-
Ensure user is able to locate relevant info for their specific needs
-
Address common mistakes alumni may face when using Education Award
-
Include alumni stories to promote a sense of community
-
Offer a FAQ
Putting Pen to Paper





Mid-Fidelity Prototyping



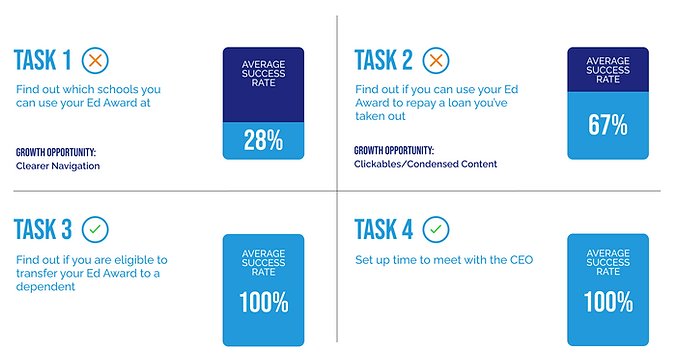
Round 1 of Testing

.png)

Round 2 of Testing


Next Steps
-
Chat Bot Assistance
-
Mobile Optimization
-
Links correct + additional learning add ons
-
Ensure language is accessible
We recommend DGBG and developers to consider...
Takeaways
Where I Excelled:
-
Client corresponding & project organizing
-
User research and testing
Where I Grew:
-
Figma design skills
-
Project management skills
Client liked our desktop website design, a pivot from the app design we started with. Appreciated our courage in recommending a refocus for the project. Didn’t have much feedback besides 2 small content changes.
Project Pivot
Based on our interview findings and pre-research we felt strongly that the concept for an app was maybe not the best idea for the business. For one, alumni expressed that they would prefer to to consume detailed information and/or input detailed information on a desktop website and not on their phones. Secondly, considering that this app would likely only get used one time by users, it seemed like a potential waste of time and money to develop.
With these findings and considerations, we approached our client and pitched a pivot for the project. The client was very receptive to a redirection toward a desktop website design and felt our research backed this argument.
bottom of page
